主要介绍了详解webpack 多页面/入口支持&公共组件单独打包,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
”webpack 多页面入口 webpack 打包公共组件 webpack 公共组件“ 的搜索结果
文章目录背景官方多入口配置多项目打包步骤安装glob模块修改webpack.config.js 配置,新增entries函数,修改entry:entries(),修改output的filename为"[name].js"测试执行打包命令`npm run build`,结果如下。...
webpack5多入口打包
日常开发中,我们会常常把一些功能提取出来,包装成一个公共模块或者组件.这篇文章主要介绍了webpack公共组件引用路径简化小技巧,非常具有实用价值,需要的朋友可以参考下
webpack如何配置多入口多出口打包 因为项目如果复杂的时候,入口肯定不止一个,下面来看,如何配置多个入口文件 我们在src目录下面创建一个新的入口文件 about.js export default (a,b)=>{ return a+b+666 } 来...
webpack的默认打包入口文件为src/index.js,默认输出文件路径为dist/main.js,想要修改入口文件时,只需打开webpack.config.js修改entry命令行代码即可。
大多数情况下,我们使用 webpack来打包单页应用程序,这个时候只需要配置一个入口,一个模板文件,但也不尽是如此,有时候也会碰到多页面的项目,而且以我的经验来看,这种情况出现的频率还不低,例如项目比较大,...
入口起点:使用 entry 配置手动地分离代码。 防止重复:使用 SplitChunksPlugin 去重和分离 chunk。 动态导入:通过模块中的内联函数调用来分离代码。 动态导入(dynamic imports) import() require.ensure 预取...
只有在脚本使用时才会调用。ES6渐渐取代CommonJs。
本篇文章主要介绍了详解用webpack的CommonsChunkPlugin提取公共代码的3种方式,具有一定的参考价值,有兴趣的可以了解一下
通过Webpack,可以将多个文件打包成一个或多个文件,并在网页中加载使用。 Webpack 支持各种开发场景和应用程序类型。在Webpack中,所有资源都被认为是模块,可通过引入其他模块而使用。Webpack提供了配置文件,...
angular2+webpack+gulp构建应用,基于angular2正式版,页面按需加载js,整体打包工程,包括webpack组件打包,gulp文件处理。angular2项目脚手架。.zipangular2+webpack+gulp构建应用,基于angular2正式版,页面按需...
创建package.json文件命令:npm init安装webpacknpm install --save-dev webpacknpm install --save-dev webpack-cli全局安装:npm install --global webpack webpack-cli打包默认entry入口 src/index.js默认output...
随着前端体积越来越大,功能越来越丰富,这时候就需要将前端工程化,而webpack就是用于将前端各种文件打包起来。一个简单的webpack应该包含以下几个概念 入口起点 输出 配置 组件 加载器 插件 模块 模块热...
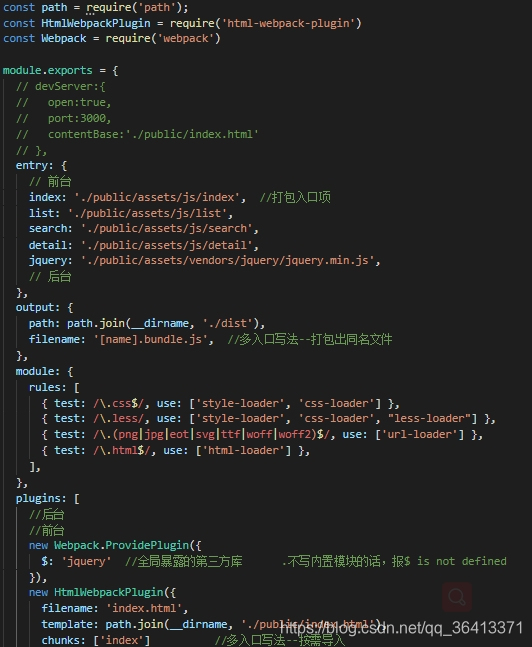
配置多入口打包 webpack.config.js: module.exports = { mode: 'none', entry: { index: './src/index.js', album: './src/album.js', }, output: { filename: '[name].bundle.js', path: path.join(__...
webpack打包
最近有一个需求,需要把多页面使用webpack进行编译,但是网上进行多页面编译的资料很少,今天把自己配置的webpack多页面打包编译分享给大家demo地址:https://github.com/mengYu007/webpack3代码启动: 打开cmd进入...
这时就需要知道如何配置webpack打包出多文件,原理是通过配置多入口和多出口来实现。 一、打包成单文件配置 先看一下原来的打包单文件配置是啥样的。 const path = require('path'); module.exports = { entry:...
webpack打包
标签: webpack javascript 前端
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地